转:WEB 界面开发常见问题汇总
Posted by Admin L in Web Programming & Resources on 12-12-2011.
作者:思特奇
整理人:牧山道人
原文地址:https://www.seeksunslowly.com/web-interface-develop-common-questions
转载请注明出处,谢谢。
_____________________________________
一、快速查阅:常见问题及产生原因
-
页面错乱
可能原因:页面声明错误、html标签没有闭合、html标签嵌套错误、页面中有CSS中文注释。 -
页面标签正确,但没有样式
可能原因:class或id丢失、同一个标签套用多个class。 -
Tabel 表格单元格没有边框
可能原因:单元格没有内容。 -
JavaScript 失效
可能原因:编码不一致、JavaScript 调用位置不恰当。 -
更换样式表文件后,看不到效果
可能原因:页面有自定义式样表或有自定义<HTML>标签。 -
iframe无法嵌套子页面
解决方法:页面加入防嵌套代码。 -
Table 失效
可能原因:编码不一致、js冲突、js调用位置错误。
二、页面错误
1、body 之外声明错误:<!DOCTYPE /><html>错误
问题描述
页面HTML结构和样式表CSS严格与DEMO一致,呈现结果却有差别。这时请首先检查页面前两行,即<!DOCTYPE>和<html>
问题代码
页面不包含<!DOCTYPE>,或者使用错误的dtd。代码如下所示:
[cc lang=”html”]
[/cc]
页面<html>不完整。代码如下所示:
[cc lang=”html”]
…
[/cc]
问题原因
DOCTYPE dtd文档类型声明错误。如果希望网页在浏览器上正确、一致地显示,就要告诉浏览器当前使用的HTML是哪个版本,包括网页开头处的文档类型声明(doctype declaration)是什么意思。这个文档类型声明是在HTML文件的第一行,不仅定义正使用的HTML版本(比如HTML 4.01 Transitional),而且指向网页中适当的DTD文件。当键错文档声明时,会使浏览器进入一种叫怪异模式(Quirks Mode)的警告状态。
当浏览器进入怪异模式时,对CSS及JS的解析就会与正常模式有较大差异,出现不同程度的页面问题,例如对有边框的宽度解释就不一致。
解决方案
DOCTYPE 声明以及<html>正确代码
[cc lang=”html”]
……
[/cc]
注意:有时个别页面在加载复杂JS时,需要去掉文档声明。这样的页面会在DEMO内第一行以注释的形式加以说明,请特别留意,如下
[cc lang=”html”]
……
[/cc]
2、<head></head>错误:meta 中 charset 编码问题导致外部链接的 js 失效
问题描述
外部链接进来的js失效。
问题原因
在<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />中的charset编码与外部链接的js文件编码不一致,会导致js链接失效。
解决方案
更改页面编码或者js编码使两者一致。
3、<body></body>错误
3.1 html 标签未闭合
问题描述
标签没有成对出现,或者没有闭合
问题代码
[cc lang=”html”]
例: 没有闭合
没有闭合
[/cc]
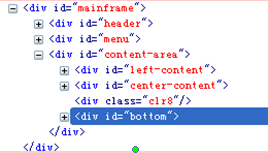
例:由于丢失了<div id=”content-area”>的闭合</div>,使浏览器将id为bottom的div解析为id为content-area的子节点。如下图所示:

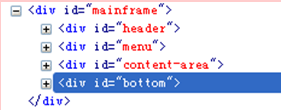
例:id为bottom的div实际应为id为content-area的兄弟节点。如下图所示:

问题原因
标签没有闭合。
解决方案
逐一排查,闭合标签。
小技巧:可利用提示工具快速找出没有闭合的标签,例如dreamweaver ;可以从子层标签往父层检查。
3.2 html 标签大小写问题
问题描述
正确的html标签(包括标签属性)应该是全部小写的,不应该全部大写或者大小写混杂。
问题代码
[cc lang=”html”]
……
[/cc]
解决方案
全部使用小写
3.3 html 标签层级嵌套
问题描述
html标签层级嵌套与层级样式css对应不上
问题代码
[cc lang=”html”]
[/cc]
问题原因
因此如果出现层级嵌套错误,或者丢失class类名,都会使特定的样式丢失
解决方案
严格执行层级嵌套
3.4 Table 的属性定义
问题描述
很多WEB开发人员习惯给table定义cellpadding=”1”、cellspaceing=”1”、width=”100%”、border=”1”或者干脆不给table做属性定义。
问题代码
[cc lang=”html”]
Eg01.html
Eg02.html
DEMO2.html
[/cc]
3.5 table 单元格没有边框
问题描述
当table的单元格定义了边框的时候,有的单元格显示边框,有的没有显示边框
问题截图

问题原因
浏览器对td的内容解析不一样,导致td没有内容时就无法显示边框
解决方案
给td加上内容,无内容时加上
3.6 浏览器对宽度解析不同导致页面错位
问题描述
如下图,在IE6中右边div错位到左边div水平线以下,在修改宽度不重叠后问题仍然存在。

问题代码
[cc lang=”html”]
[/cc]
问题原因
在IE6下对width=”100%”的解析与IE7、FF不同,其宽度被解析为浏览器宽度,故会出现错位。
解决方案
a. 可将width=”99.9%”,此方法最为便捷,如项目开发进程不允许修改别的部分,可采用此法规避问题;
b. 对IE6单独定义结构,此方法最为规范,但相对改动较大。
3.7 iframe子页面覆盖父页面
问题描述
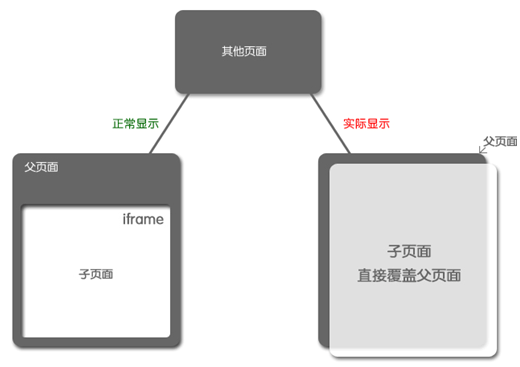
当父页面采用弹出<iframe>加载子网页,子网页加载的数据与父页面产生数据交互,并且从其他页面跳转到父页面时,父页面会自动跳转到子页面,而不是加载子页面:
问题图示

问题原因
在.jsp里的<title>里,引了一段防止被嵌套的话
[cc lang=”html”]
[/cc]
解决方案
a. 去掉该代码
b. 去掉<iframe>,直接将子页面代码加入父页面
c. 将<iframe>中的子网页的改为window.open方法弹出
3.8 图片更换时,看不到图片
问题描述
更换背景图片或者内容图片后,看不到图片。
问题原因
更换的路径与浏览的路径不一致,例如:更改测试环境的图片,浏览的却是的效果
样式里的背景图片被内容图片覆盖
解决方案
注意更换的路径和浏览的路径保持一致即可
4、html注释错误:注释在IE中造成文字溢出
问题描述
Ie6下,div之间(之间无其它标签)加入注释会造成文字溢出,页面中无故多出一个或几个字。溢出文字的字数=注释的条数*2-1,这里的字数在中文或英文数字时都成立。当溢出的文字字数大于文本的字数时,文字区块将会消失。
问题代码
[cc lang=”html”]
[/cc]
问题原因
注释造成文字溢出是IE的BUG
解决方案
a. 注释不要放置于 2 个浮动的区块之间
b. 将文字区块包含在新的<div></div>之间,如:<div style=”float:right;width:400px”><div>这就是多出来的那只猪</div></div>。
c. 去除文字区块的固定宽度
[cc lang=”html”]
[/cc]
三、样式错误
5、CLASS名称、ID名称
5.1 Class名称、id名称书写错误及丢失
问题描述
CSS样式表是通过Class和id对HTML中相应的标签做控制的。如果在输出JSP页面时,把class和id名书写错误或丢失,将会对最终页面显示造成重大影响。
问题代码
[cc lang=”html”]
Eg01.html
Eg02.html
[/cc]
解决方案
严格按照DEMO中的HTML结构嵌套JSP页面,保证不仅层级嵌套正确,而且不在class和id名称上出现偏差。
5.2 Class 的复合写法
问题描述
由于对CSS技术了解程度的不同,有时遇到HTML中不熟悉的class定义方法会擅自更改,从而导致页面错乱(即样式丢失)
问题代码
[cc lang=”html”]
!–这是正确的HTML结构–>
Eg02.html
[/cc]
问题原因
Class=”A B C”是一种复合样式调用方法。即可以同时使用类名为A/B/C的样式定义。当删除其中任一个时,都会引发样式丢失问题。
解决方案
严格按照DEMO中的HTML结构嵌套JSP页面,不在class上出现偏差。
5.3 更改样式表文件后看不到效果
问题描述
更改样式表文件,无论怎么修改都看不到效果
问题原因
在页面里有内嵌的样式,或者有自写的HTML标签
解决方案
将内嵌样式改为外联样式,去掉自写HTML标签
6、CSS注释错误
6.1 CSS的中文注释导致页面部分样式失效
问题描述
页面调用同一CSS文件时,只有部分样式套用在页面里。
问题代码
[cc lang=”html”]
.normal-input {
border: 1px solid #999;
}
/*定制模板框架*/
.temp-right {
float: right;
width: 90px;
height: 320px;
[/cc]
问题原因
通常使用的utf-8编码无法正常解析中文,故样式套用被中文注释截断。
解决方案
采用英文注释,建议在开发环境中不使用注释。
四、JavaScript 错误
7、JavaScript 执行效率
7.1 遮罩层用透明度影响效率
问题描述
项目中经常用到的弹出层下面都会用到一个有透明度的遮罩层,其实现方法是用css控制透明度,如:filter:alpha(opacity=20)。但是这样在配置低机器上会有一定的cpu占用率;而且在拖动弹出层时cpu占用会更高,产生卡机现象。
问题原因
用滤镜解析filter会有一定资源占用率,同时再加弹出层的拖动功能时会很卡。
解决方案
用透明png实现(ie6不支持)。
7.2 TAB选项卡功能导致资源占用高
问题描述
在一些老版本的项目里,带可生成新项功能的选项卡有资源占用高的问题:新生成多个选项卡时,机器比较卡,严重导致死机。
问题原因
这些选项卡的实现方法是:点击结点→在选项卡标题里生成新选项、在内容层里生成新内容→注册标题的切换功能,当点击不同标题时,切换到相应的内容部分(display:block),同时其它的选项卡内容隐藏(display:none)。增加多个选项以后,导致页面里隐藏的内容过多,占用资源高。
解决方案
改变实现方法。把选项卡内容部分放到不同页面,切换时候只切换iframe地址。
小议,两种方法的好处与坏处
a. 多内容共存,切换迅速、用户体验好。不足之处就是比较老的机器会比较卡。
b. 同一时间本页面只有一个选项卡的内容存在,资源占用低;但是切换时如果需要从后台更新数据,切换速度比较慢。所以要根据具体情况权衡一下,要性能还是要速度。建议用第二种方法实现,因为有浏览器的缓存机制,静态页面不影响切换速度。
8、JavaScript 调用位置
8.1 关于 js 调用位置
问题描述
没有错误的 js 文件在页面在被调用时,无故的出现错误,如:firefox下错误控制台: document.getElementById(“test”) is null;ie下无错误提示。常见的出错方式是把js调用写在页面顶部,又没写”window.onload=”或JQUERY里面的$(document).ready()时。
问题原因
html页面是从上到下解析的。在标签<div id=”test”></div>解析完成以后才允许js调用它。否则将获取不到此div而出错。
解决方案
a. 将 js 调用写在页面最底部,或之后;
b. 用window.onload,代码如下:
[cc lang=”javascript”]
window.onload=function(){
aa();
bb();
……
}
[/cc]
JQUERY的$(document).ready()方法,代码如下:
[cc lang=”javascript”]
$(document).ready(function(){
aa();
bb();
……
})
[/cc]
9、js 之间的冲突
9.1 js 之间的冲突
问题描述
有时新增一个js函数或者新js文件以后,新增的js没有效果,但是单把该js抽出来还是好用。
问题原因
a. 如上文所述,js与页面编码不一致。
b. 新增的js与原有js冲突,导致新增js失效。
解决方案
将所有js去掉,然后逐一添加,查看效果,即可找出与哪些js冲突,进而调整
9.2 iframe自适应高度
问题描述
Iframe无法在兼容IE、火狐自适应高度
解决方案
目前为止,兼容IE、火狐,iframe自适应高度的方法是,获得子页面高度,从子页面传值给父页面,从而改变iframe高度,代码如下:
[cc lang=”javascript”]
JQuery方法:
$(window.parent.document).find(“#tab_iframe”).height($(“body”).height());
[/cc]
注意
有时候需要改变子页面高度,这样iframe也要跟着改变高度,在这种情况下,需要再次获得子页面高度,然后再传值给父页面,建议不要使用动画效果改变高度。例如:jquery里的slideDown()、slideUp()、等等不要带参数,否则页面高度不断变化,导致短时间内无法获得子页面最终高度。
五、附录 1:HTML 常识
W3C标准
W3C是英文 World Wide Consortium 缩写,中文意思是W3C理事会或万维网联盟。是为盈利组织,像HTML、XHTML、CSS、XML的标准就是由W3C来制定的。
W3C的WEB标准
网页主要由三部分组成:结构(structure)、表现(presentation)和行为(behavior),分别对应三个标准:
结构(structure)—–XML/XHTML 结构标准语言
表现(presentation)—–CSS 表现标准语言
行为(behavior)—–对象模型(DOM)、ECMAScript等 行为标准
为什么要使用WEB标准
1. 提高代码利用效率
2. 易于维护
3. 提高可访问性
4. 设备兼容性
5. 易于网络爬虫/搜索引擎索引
什么是 DOM 文档对象模型?
DOM是Document Object Model 文档对象模型的缩写,根据W3C规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件。
DOM是以层次结构组织和节点或信息片度的集合。这个层次结构允许开发人员在树中导航寻找特定信息。分析该结构通常需要加载整个文档和构造层次,然后才能做任何工作。由于它是基于信息层次的,因而DOM被认为是基于树或基于对象的。
什么是WEB 2.0?
WEB2.0是以Flickr、43Things.com等网站为代表,以blog、Tag、SNS、RSS、wiki等社会软件的应用为核心,依据六度分隔、XML、ajax等新理论和技术实现的互联网新一代模式。
什么是以用户为中心的交互设计?
在软件开发领域有多种设计方法,虽然它们各具特点,但有一点是共同的:力图使开发的产品在技术和功能上满足用户需求。那么,如何保证软件的可用性呢?以用户为中心的设计方法是实现这一目标的重要途径。
用户中心论
以用户为中心的设计方法是软件开发的一种思想和方法论,它注重所开发软件产品的可用性。按照ISO 9241-11的定义,以用户为中心的关键点是强调产品的最终使用者与产品之间的“交互质量”,它包括三方面特性:有效性、效率和满意度,其宗旨就是在软件开发过程中要紧紧围绕用户,在系统设计和测试过程中,要有用户的参与,以及时获得用户的反馈信息。实现这一目标通常要利用原型与用户进行交互,根据用户的反馈意见不断改进设计。遵循这种思想来开发软件,可以使软件产品具有易于理解、便于使用的优点,从而减少培训费用,减轻对用户的压力,提高用户的满意度。
六、附录 2:CSS小知识
DIV+CSS布局中不建议使用的标签
[cc lang=”html”]
粗体
斜体
变大
加粗
字体变小
产生一条水平线
下划线
