用色彩提高你的点击率 – Google AdSense 赚大钱三部曲 5
Posted by Admin L in Google AdSense/Gain by Website on 05-06-2012. Tags: Google AdSense, Google 广告, 谷歌 AdSense, 谷歌广告, 网站赚钱, 网赚
作者:Joel Comm
翻译:老剑
本站注:这是一本老外写的相当好的如何通过 Google AdSense 赚大钱的好书,老剑翻译得也相当到位(通俗流畅),故本道在此转发出来,以便让更多的站长或希望通过 Google 广告赚钱的网友受益。
_____________________________________
返回目录 上一章 下一章
5.1 设计你的网站
我曾经出席过一个时装展示会,整场展示会所有的模特都穿着同样的黑色套装。太单调了?不一定!这个展示会是用来展示白金首饰的,所以所有的服装设计都以衬托首饰为目的–而不能分散观众的注意力。
你当然不必把整个网站都弄成同一种颜色,而是要想办法让广告成为整个页面中最吸引浏览者注意的部分,就像那些白金首饰一样。
许多带有强烈图形元素的网站确实很能吸引眼球,但同时也会影响广告的效果。
好的Adsense广告的展示页面需要非常审慎的设计,诸多视觉元素例如字体、字号、颜色、图片、表格,等等,都不能随随便便地选择。
仔细装扮你的Adsense广告,让它们成为网站上璀璨的明珠。

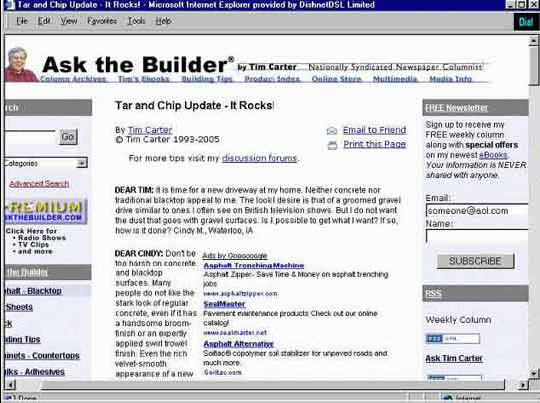
上图,在这个网页中,Tim Carter运用巧妙的设计使得广告处于整个页面注意力的中心
5.3 让边框走开!
这个再简单不过的小窍门可以让你的点击率翻一番!
早在互联网出现之前,报纸和杂志上的广告就被一个又粗又重的边框很醒目地标记出来,所以边框和方块渐渐成为广告信息的象征。
带有明显的边框的广告会让你的网页看上去乱糟糟的。而且它们在把广告和其它信息分隔开来的时候,也分散了访问者对广告内容的关注。
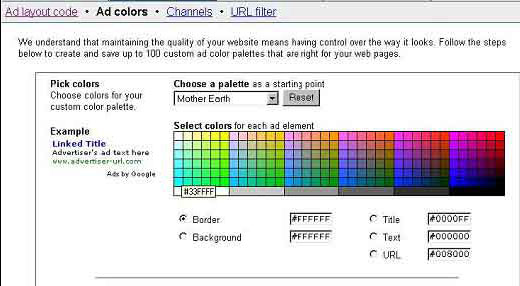
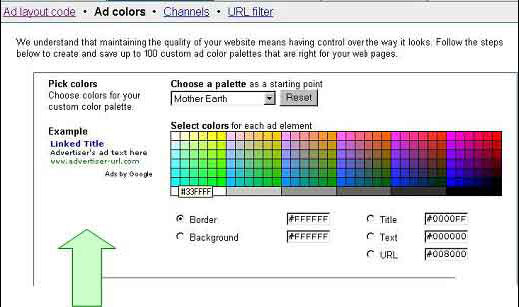
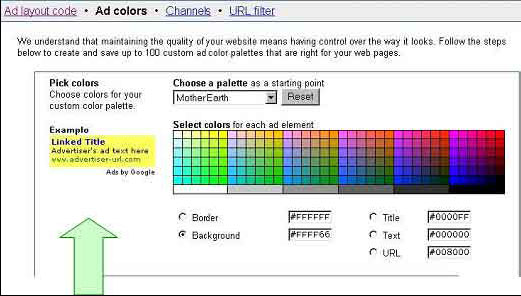
Google提供了一个功能强大的调色板,你可以用它来给广告上色。

你只需要点击一下,就可以设置广告边框的颜色和网页的背景色一致,这不但节省网页所占的服务器空间,而且页面看上去显得干净整洁,广告也更有吸引力。你还要给广告背景选一个和网页背景色一样的颜色。同样,如果广告是在一个表格里,那么使广告背景色和表格的背景色一致。所以关键就是让广告的边框和背景色与网页一致,这样广告看上去才像是网页内容的一部分。

见上图,白的背景色总是很容易处理。如果你的网页背景色是白色,你马上就可以在调色板旁边的广告示例中看到调整的效果。

见上图,千万要记住让广告的背景色和网页的背景色一致。即使看不到边框,上图的广告示例还是很明显地突出在白色的背景上。
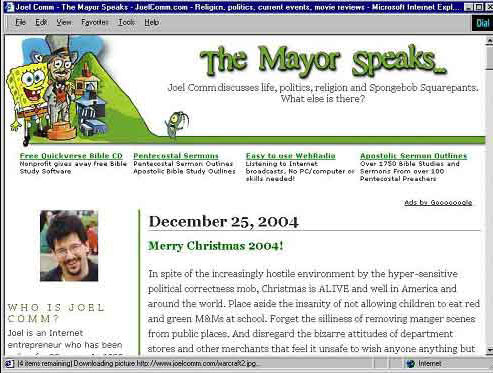
5.3 文字也需要设计!
没错,字体、字号、字的颜色、广告颜色都必须和网页其它的文字元素相一致。这可以让广告更好地融入网页,也可以使访问者感觉到你很赞同这些广告的内容。
广告字体和正文一致也具有同样的效果:它们看上去天生就是你网站的一部分,而不是google带来的。这样做的好处就是能够带来点击率。

见上图,设计你的文字广告,提高点击率!在我的博客上,我选择了728*90的广告放在网页的顶部。
我在自己的博客上做了一个试验,把广告标题的颜色设置成了和网页正文标题一样的颜色,把广告正文的颜色设置成和网页正文一样,把广告背景色设置成网页的背景色,(我还改变了字体的大小),来观察点击率会有什么变化。
结果证明这种”三元素一致”(标题,正文和背景)的方法能够极大地提高点击率。
使用太多不同的字体会使网页变得难看,也容易让访问者感到迷惑。现在,尝试每一种合法的方法让广告”变成”网站内容的一部分。
还是那句话,别让你的广告看上去像广告!
5.4 蓝色是最好的
现在你明白了要把广告边框去掉,也会把字体和背景设置成和网页一致。
但是链接怎么办?访问者要点击的就是它,它应该是什么颜色呢?
很简单–蓝色。
我过去常说所有的广告文字的颜色都应该和页面文字一样,包括链接。但是在我看过一篇关于蓝色链接的优点以及验证结果之后,我再也不说这话了。
相对于其它颜色,人们更喜欢点击蓝色的链接。
Adsense广告代码中设置链接颜色的那一行代码是:Google_color_link=”#color”;
“#color”是十二进制的颜色数字,你应该把它设置成#0000FF。
使用蓝颜色的链接可以让你的点击率提高至少25%。
5.5 我的URL去哪了?
你已经会设置广告文字的颜色和链接的颜色了。但是还有URL。让URL出现在广告上,是Google的规则之一。但是你不一定非要让浏览者看到它。
一个可行的办法是把URL设置成和广告文字一样的颜色,这样它看上去就非常不明显,不至于分散浏览者的注意力。既然Google提供了这些工具给你,为什么不用呢?
请注意728*90和468*60的广告是不会显示URL的。这并不是Google的错误,它就是这样设计的。
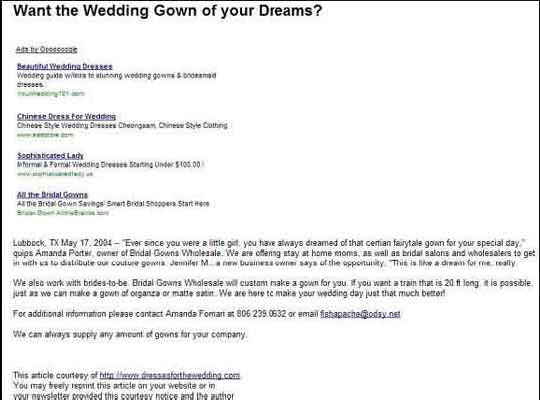
5.6 有意的不一致
除了上面所说的几种方法之外,还有一种策略效果也很好。
如果你把广告放在网页顶端,你可以故意把它的颜色和外观设置成不一致。
这种不一致会产生两个强有力的视觉区域,带给浏览者两种不同的体验。
第一个区域总是在网站首页的顶部,在主要内容上方。把广告标题和文字的颜色设置成和正文标题一致。(重要的一点–这种广告的URL是隐藏的,所以只有某些文字广告才可以这么做。)
这种做法的效果是这些在正文上方的广告看起来就像是你网站内容的关键之处,因此更容易被点击。浏览者感觉他们正在访问网站中另一个重要的区域。

如上图,http://www.dressesforthewedding.com/weddingdresses/ 有两个区域:顶部的广告区和下方的文章区。这种设计使他们的广告收入提高了五倍。